很久之前就发现了一个问题,在 Firefox火狐中,部分 Font Awesome 在 Firefox 中会不显示(如下图 1);其它浏览器则没有此问题...
在网上找了很久,几乎都是这个方法:《Apache、Nginx 下 Font Awesome 在 Firefox 中不显示问题解决方法》。具体方法如下面的一和二。
一、Nginx 服务器解决方法
服务器使用的是 Nginx,要在响应的头部添加 Access-Control-Allow-Origin 字段,添加方法是用 add_header 指令(配置例子):
location /assets/ {
gzip_static on;
expires max;
add_header Cache-Control public;
add_header Access-Control-Allow-Origin *;
}二、Apache 服务器解决方法
Font Awesome (firefox 无法显示 火狐无法显示)Cross domain (跨域问题)
The problem
It seems that, for security reasons, Firefox simply don't allow you to use by default a font that is not hosted on your domain, not even on your subdomain. The CDN based websites can be also affected in this case.
The solution
After some investigations, I found out the workaround: set a Access-Control-Allow-Origin header to the font. (Apache)
<FilesMatch "\.(ttf|otf|eot|woff)$">
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>
</FilesMatch>Also, if you are using nginx as your webserver you will need to include the code below in your virtual host file:(Nginx)
location ~* \.(eot|otf|ttf|woff)$ {
add_header Access-Control-Allow-Origin *;
}三、我的解决方法
我也按照上面的方法做了,结果还是不行...
无意间发现,禁用DW Question & Answer问答中心插件,刷新页面后 font awesome 图标又正常显示了(ps:使用tinection主题或其它主题,使用了 DWQA 问答中心插件的朋友,可用 Firefox 打开你的网站看看是否有这个问题哦!)。但还是不知道什么原因导致的!
前几天搜索关于 font awesome 图标如何使用时,看到了这篇文章:《关于 nginx 环境下 bootstrap 中 font-awesome 图标不显示的问题》,这篇文章里面提到了“font awesome 引用字体的参数导致的该问题”提醒了我,我查看了下网页源代码,搜索font-awesome时,发现了 dwqa 问答中心插件也引用了 font-awesome 图标文件,确实有个字体参数如下图中的?ver=4.0.3(如下图 2),于是查到了主题中 font awesome 图标的字体版本号为 4.2.0;两者版本号不一致,可能正是这个导致的。
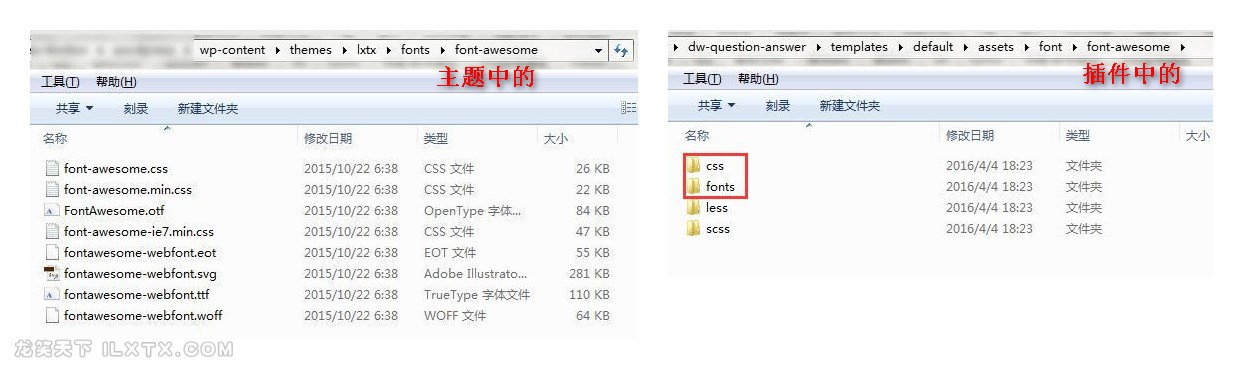
然后,我将主题中的 font awesome 图标相关文件覆盖掉了 dwqa 问答中心插件的 font awesome 文件。文件的具体路径已经指出了,如下图 3:将主题中的文件覆盖掉插件中红圈文件夹中的相应文件(注意备好份哦,有问题好恢复)。
最后,在修改插件里的一个小地方,文件路径为:\dw-question-answer\inc\Template.php,将文件中的4.0.3修改为4.2.0(具体版本号跟主题 font awesome 字体图标 css 的版本号一致)。
好了,大功告成!给个图 4 先(使用 Firefox 的朋友也可以打开本站看下效果)。
还没有人赞赏,快来当第一个赞赏的人吧!
声明:本文为原创文章,版权归龙笑天下所有,欢迎分享本文,转载请保留出处!