很多站长都喜欢去视频网站分享一些优秀、有趣的视频到自己的网站上,一是可以节省自己很多的网站空间,二是打开速度相比较放在自己的空间里可能会更快。而优酷视频作为中国领先的视频网站,相比较其它视频网站,还是有非常大的优势的,比如,加载速度、各终端上的视频的完美展示(PC 端调用 flash、手机端 html5,而其它很多视频网站则做不到这样...);我个人比较偏好它,一般找视频资源优先去它那。
但是,优酷现在的视频在播放前会有 60 秒甚至更长的广告,这将大大的降低了用户体验效果了。虽然可以通过浏览器插件扩展实现去广告观看,但不是很多人都会这个技巧的~~而作为站长,当然希望自己网站上分享的视频能免广告播放了。
在网上搜过很多种优酷视频去除广告的方法,千奇百怪什么样都有,但是大多数是不行的,有的虽然可以去除广告,但是经常会有各种各样的错误情况。总之,去广告效果都非常不稳定,指不定哪天就被优酷干掉了!现在优酷已经支持收费方式去除分享出去的视频广告、视频自助打点(2016 年 6 月 8 日前创建应用,可以享受免费 10000vv/6 个月)、去除播放器右下角的优酷 logo,当然也有免费版了,但限制肯定很强了!详情介绍点我!
优酷视频云
好了,回归正文,下面龙笑天下就讲讲怎么实现 wordpress 插入去广告的优酷视频的方法步骤,为大家解惑~~!
加入优酷视频云
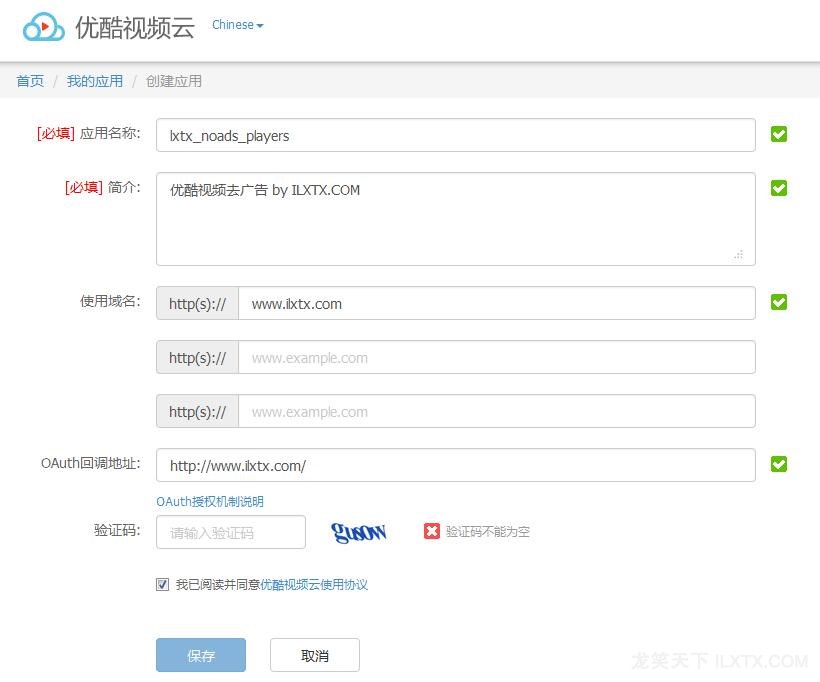
创建应用
首先注册一个优酷账号,然后登录进入优酷视频云创建应用,最多可以创建 10 个应用,填写好相关信息!
创建应用
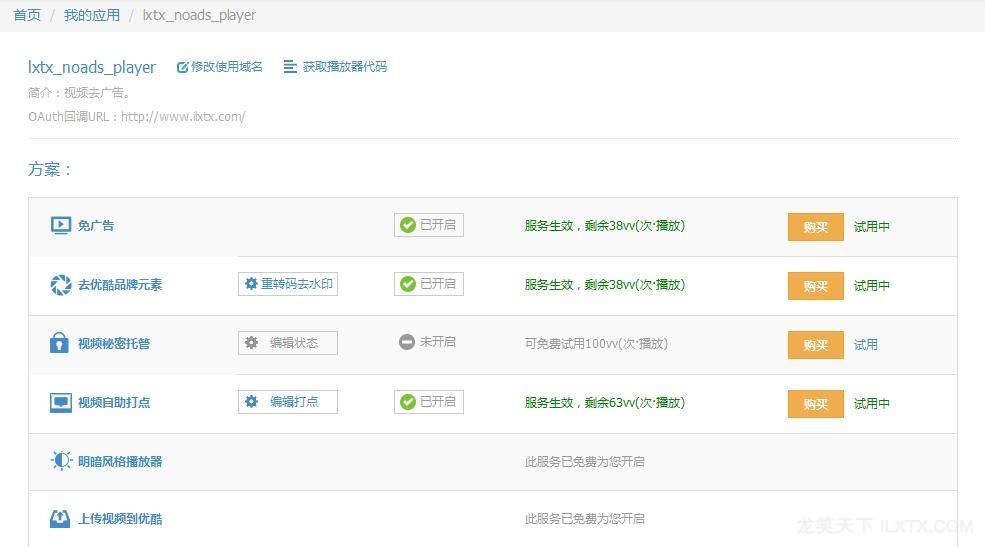
开启相关功能
返回“我的应用”,点击刚才创建的应用的名称,开启去广告、自助打点及去播放器右下角优酷 logo 的功能!
开启相关功能
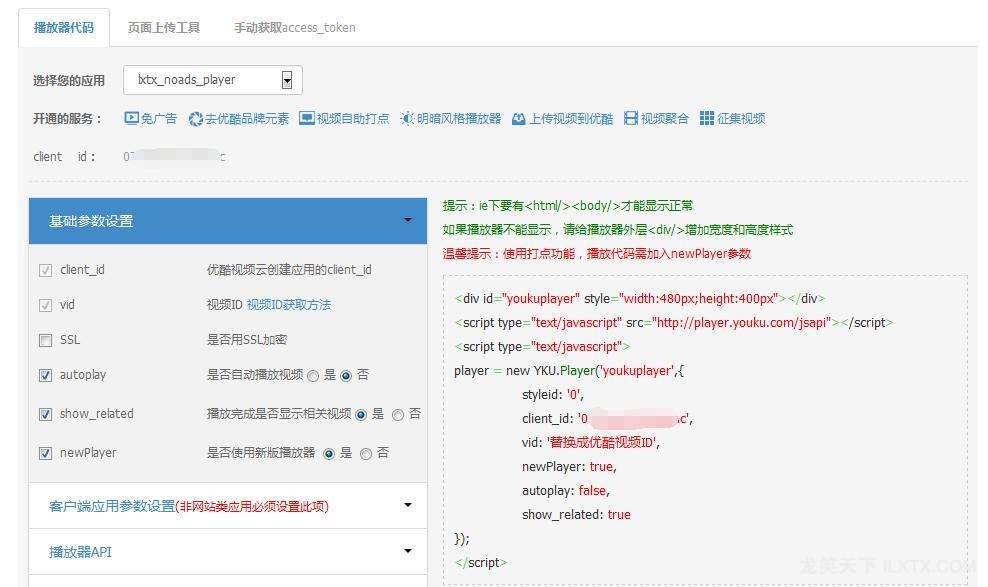
获取播放器代码
点击上图中的“获取播放器代码”,去自行设置相关参数;
获取播放器代码
wordpress 上的调用方法
下面就介绍怎么在 wordpress 上调用使用了。使用短代码,快捷调用!将下面的代码加到 functions.php 中:
/**
* 优酷视频去广告短代码 By 龙笑天下
* https://www.ilxtx.com/youku-video-noads.html
* 使用方法:[[yk_noads auto="false" playerid="lxtx"]优酷视频特征 id 码[/yk_noads]]
*/
function lxtx_yk_noad($atts, $content = null) {
extract(shortcode_atts(array(
'auto' => 'false',
'playerid' => 'youkuplayer',
), $atts));
$client_ids = array('0**********a', '0**********b','0**********c');
$num = array_rand($client_ids, 1);
$client_id = $client_ids[$num];
if(!wp_is_mobile()){
return '<p id="'.$playerid.'"class="lxtx-video"></p><script type="text/javascript"src="http://player.youku.com/jsapi">function showVideo(domid,vid){player=new YKU.Player(domid,{client_id:"'.$client_id.'",vid:vid,autoplay:'.$auto.',newPlayer:true,show_related:true})}showVideo("'.$playerid.'","'.$content.'");</script>';
}else {
return '<p class="lxtx-video"><iframe src="https://player.youku.com/embed/'.$content.'" frameborder="0" allowfullscreen="allowfullscreen"></iframe></p>';}
}
add_shortcode('yk_noads', 'lxtx_yk_noad');使用说明:
- 上面代码的意思是:pc 端采用去广告的播放器;如果不是 pc 端则采用可能有广告的调用方式(因为手机端可能不显示视频,所以采用这种方式...)。
- 将上面代码中第 11 行
$client_ids中''里面的内容改成你创建的应用所对应的 client id,最多可创建 10 个; - 参考下面这篇文章里的 css 给视频标签的
lxtx-video、iframe等加上自适应宽高度的样式;还可根据这篇文章给后台编辑框加上下面的短代码的快捷按钮! - 短代码调用格式:
【yk_noads auto="false" playerid="lxtx"】优酷视频特征 id 码【/yk_noads】(将【】相应改为[]);其中 false 可以改为 true,意为自动播放;lxtx 可以任意设置为英文或数字,一个页面有多个视频,playerid 一定不要相同。
什么叫优酷视频特征 id 码?下面优酷链接中的红色部分就是...
http://v.youku.com/v_show/id_XNjI4NzA5NzY4.html
效果图
好了,至此结束了,给个效果图先,具体效果请参考下面这篇文章,虽然每个应用的去广告次数只有 100vv(坑爹啊~~),但希望大家使用愉快!

我的机器人女友 - My Cyborg Girlfriend(2008)
去广告效果图
还没有人赞赏,快来当第一个赞赏的人吧!
声明:本文为原创文章,版权归龙笑天下所有,欢迎分享本文,转载请保留出处!